In our last post we brought up some facts on add-ons generally. Lets discuss about some specific add-ons that are really useful for developers. You know there are in browser add-ons for basically almost every browser, but as far as I know fire fox has a number of promising add-ons which are particularly used by many developers in the software industry. This post is mostly related to such web development tools integrated in browsers. You will understand later that some of them checks and enhances the accessibility to your web page while some of them help with the coding related to CSS, java script, html, etc.

If you need to debug and inspect your HTML, inspect HTTP headers, or access FTP source files there are add-ons for it !!!.....or do you want to evaluate the accessibility to your web page ???...May be you might want to just figure out what colour a web page element is....!!!!....DON"T WORRY....There are Add-Ons..:)
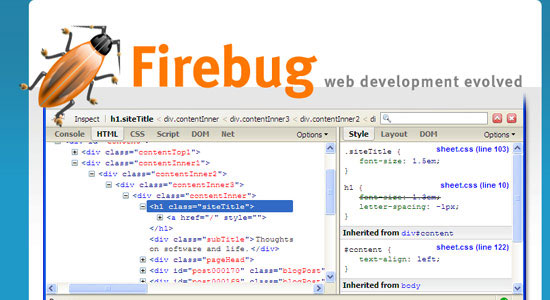
FireBug
Firebug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page. Firebug is an excellent tool for AJAX application developers because it lets you explore and perform on-the-fly edits on the DOM to see what happens when you manipulate Web page elements after a user action. Firebug has the ability to log network activity and allow you to see detailed results of HTTP connections, inspect and edit HTML on the fly and debug and visualize your CSS.

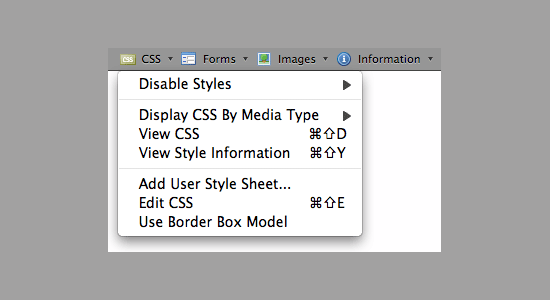
Web Developer

This extension comes with a toolbar that consisted handy set of menu options for almost all the debugging and inspecting facilities. There are some options like "View CSS information" which make it more and more beloved by the developers. it will show you the css information of the affected area of where you clicked on the web page. It has many other useful features, such as disable options for CSS, JavaScript and images, to test for degradation and progressive enhancement; a Forms menu with options for working with Web forms. This is an absolute essential add-on to any web developer/designer or anyone who is interested in seeing what any website looks like disassembled.
YSlow

This has been created by Yahoo! Developers. YSlow is a front end performance analyzer of a web page, and if its in a very poor stage YSlow will give you, a grade F and for converse situations a grade A. It gives you all the statistics about things such as the number of HTTP requests sent when someone request the page, summary of items that are loaded after requesting the page(eg: style sheets, java script file), etc. so that you can identify the bottlenecks that you need to over come for a faster loading page.
There are many more Add-Ons that we can talk about. But we think, now we have built a considerable motivation for you to search more on this topic and explore things by your own. Before conclusion it is worth to draw your attention about the memory consumption in the browser when you use many add-ons. The more you add extensions,the more Firefox will use memory,and will prone to slow down your browser. Therefore it is important to use the best tool that has may features you need. (all in one)
No comments:
Post a Comment